- Introducción
Vivimos en una era globalizada con una capacidad de comunicación tan poderosa que con un solo clic podemos iniciar una conversación con personas a miles de kilómetros y el idioma no es un obstáculo y no solo eso, contamos con varias herramientas para poder obtener los mismos beneficios, de nosotros depende cuál elegir. Las oportunidades de negocios vinculan a las personas y las fronteras desaparecen para el comercio. Podemos llevar una red de contactos en nuestro bolsillo y expresar nuestras emociones a cada momento, haciendo partícipes por lo menos en digital, a todos nuestros amigos y familiares.
Lo menos que podemos hacer, es comprender la estructura de la que dependemos tanto. El motivo de éste post es darte a conocer los principios de ésta gran plataforma de comunicación que es internet.
Protocolo
Es muy importante que comprendas el significado de esta palabra, cuando lo asimiles bien, comprenderás casi en su totalidad de cómo funciona internet. Un protocolo se compone de reglas formales y estándares establecidos para controlar el flujo de un mensaje, el orden de ocurrencia no se puede alterar ya que no se tendrá el mismo resultado. Un ejemplo de protocolo es el circuito del habla, donde interviene el emisor, el receptor, el canal de comunicación, el mensaje, código del mensaje, contexto, ruido, respuesta y el orden en el que se debe de dar cada rutina, aplicando de forma correcta las reglas y aplicando correctamente el estándar definido, se dará la comunicación satisfactoriamente. Otro ejemplo es el protocolo de una boda donde el objetivo es que la pareja se una en sacramento y sus amigos y familiares sean testigos y celebren todos juntos de éste acontecimiento:
| Buen protocolo | Mal protocolo |
| 1. Pedir la mano de ella 2. Dar su anillo 3. Hacer lista de invitados 4. La pareja entrega las invitaciones personalmente 5. Presentación al templo 6. Dar el “Si, acepto” 7. Salir y lanzar arroz 8. Convivir con todos los familiares y amigos en un solo lugar 9. Primera llamada al vals 10. Prestar a la novia 11. Bailar 12. Emborracharse 13. Luna de miel |
1. Luna de miel 2. Hacer lista de invitados 3. La pareja entrega las invitaciones personalmente 4. Emborracharse 5. Prestar a la novia 6. Dar su anillo 7. Dar el “Si, acepto” 8. Convivir con todos los familiares y amigos en un solo lugar 9. Salir y lanzar arroz 10. Pedir la mano de ella 11. Presentación al templo 12. Primera llamada al vals 13. Bailar |
¿Qué es una red?
Una red es un conjunto de computadoras que pueden comunicarse y compartir recursos entre sí, una red puede ser limitada a un conjunto de equipos y usarse de forma privada para propósitos específicos. No todas las computadoras que integran una red cuentan con las mismas características, tanto de hardware como de software, por este motivo se requieren de protocolos para lograr la comunicación. El mayor atractivo de una red, es compartir recursos, archivos y la información de éstos. A las computadoras que componen una red, se les llama host. A cada host se le especifica una dirección que lo distingue de los demás hosts y ésta dirección es una secuencia de número ordenados separados por puntos que se llama dirección IP.
Modelo TCP/IP
Es un modelo que involucra hardware y software y describe un conjunto de reglas para que cada computadora de una red pueda comunicarse. Este modelo cuenta con 4 capas que son:
- Capa de acceso al medio
- Capa de internet
- Capa de transporte
- Capa de aplicación
La correcta ejecución de cada capa garantiza la comunicación entre varios hosts de manera segura.
Switch
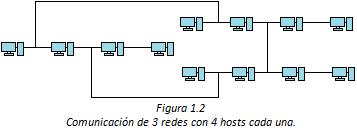
Es un dispositivo de hardware que permite conectar dos o más hosts o segmentos de una red. Un segmento es una fracción de hosts en una red, de esta manera, todas las computadoras quedará comunicadas entre sí.
Otros dispositivos de red
El router es un dispositivo que comunica redes, tiene su propio procesador y además tiene la capacidad de controlar el tráfico. Su principal función es direccionar los paquetes de datos hacia el destino, esto lo hace a través de listas programadas previamente en memoria. También existen los repetidores, dispositivos que amplifican la señal y la reenvían para extender el alcance, ya no son tan comunes pero aún no son obsoletos.
¿Qué es internet?
Internet es la comunicación entre redes donde predominan los protocolos como medio de transferencia de datos. Es una arquitectura de conexiones físicas donde se puede acceder a una red por más de un canal.
¿Cómo se lleva la comunicación en internet?
Por medio de protocolos.
¿Qué servicios hay en internet?
Más que servicios, son protocolos de comunicación, y los más comunes son:
- El World Wide Web (www) red informática mundial. Se usa para consultar archivos de hipertexto accediendo a ellos remotamente. Ejemplo: google.com, www.bing.com, www.youtube.com, etc. Aunque no son sitios con exclusivo contenido de hipertexto, si usan el www para ofrecer su información.
- El File Transfer Protocol (FTP) protocolo de transferencia de archivos. Sin importar el sistema operativo, este protocolo existe para intercambiar archivos con la arquitectura cliente servidor. Ejemplo: FileZilla que se ejecuta del lado del cliente.
- El Simple Mail Transfer Protocol (SMTP) protocolo de transferencia simple de correo. Se usa para enviar y recibir correos electrónicos de un host a otro. Ejemplo: Hotmail, Yahoo y Gmail. Son empresas que ofrecen el servicio de correo electrónico gratuito.
¿Has usado alguno de estos servicios?
Entonces, ¿Internet no es lo mismo que www?
¡Exacto!, internet no es www. Internet es el canal de transmisión de información, mientras que el www son el conjunto de protocolos de comunicación, para compartir de forma sencilla y remota archivos de hipertexto. www usa internet para compartir sus archivos.
HTTP
Casualmente el http es otro protocolo de comunicación y su traducción es: protocolo de transferencia de hipertexto (Hypertext Transfer Protocol). El hipertexto es una manera de compartir información, la más usual es a través de hipervínculos, links o ligas hacia otra dirección de una misma página o incluso hasta una página diferente. Cuando pasas el mouse sobre uno de estos, el puntero se vuelve manita con índice apuntando: .
En cada transacción hecha en el www se usa el protocolo http. A grandes rasgos, este protocolo trabaja enviando y recibiendo indicaciones descriptivas de la transacción y esto genera ejecutar ciertas instrucciones, esto es un diálogo entre el cliente y el servidor. Así nace un concepto muy importante en comunicaciones.
Navegadores
Interpretan la información accediendo por internet a dichos datos, tales archivos pueden ser archivos de hipertexto que también se denominan páginas web y archivos multimedia.
Internet en los noventas
con una resolución de 280 x 400 pixeles implicaba invertir 2 minutos o más de tu vida. La versión de Internet Explorer no contaba con abrir una nueva pestaña en un mismo navegador, lo que implicaba que cuando abrías un hipervínculo tenías cientos de instancias de tu navegador abiertas. Los buscadores nunca te encontraban la información que buscabas, existían portales que pretendían tener toda la información que pensaban que necesitabas para que jamás salieras de él. Las ventas en línea estaban a años luz de verse.
Atrevidamente había sitios que colocaban menús como: “¿Te gustó mi sitio?” y “Lo más nuevo”, esto era porque la actualización de las páginas no era tan sencilla, además los webmasters necesitaban de alguna forma saber la satisfacción de sus clientes.
Muchos servicios de internet y empresas de aquellos tiempos perdieron terreno o incluso perecieron con el transcurso de los años, por mencionar algunas está Napster, Geocities, Netscape, Messenger, LimeWire, AOL y Ares.
Podemos concluir que el internet en aquellos días se basaba en texto plano, hipervínculos, imágenes jpg e imágenes gif para darle un toque de vida a la presentación. El colorido era una forma de llamar la atención y darle presencia al sitio en internet. En resumen todo era plano y no existía participación del usuario, era un simple observador.
Web 2.0
Éste avance se puede apreciar cuando los sitios web cambiaron de estáticos o informativos a dinámicos, a un ambiente donde el usuario tenía voz y voto, era escuchado, participa y se vuelve un colaborador. Con este cambio llegaron muchos otros cambios que mejoraron la experiencia de navegación en la red de redes. El escalón de diferencia entre hardware y software pudo encontrar paridad y los recursos físicos pudieron ser explotados. Los cambios más significativos fueron:
- Compartir información
- Diseños web CRM, donde el usuario es el principal actor
- Mejoramiento de canales de comunicación entre usuario – servidor y usuario – cliente
- Colaboración
Estas características dieron pie a otro tipo de aplicaciones, tales fueron:
- Blogs
- Microblogs
- Comunidades virtuales
- Redes sociales
- Sitios de publicaciones de archivos multimedia
- Wikis
- Foros
- Tiendas virtuales
- Carritos de compra
- Juegos online de múltiples jugadores
- Videollamadas y conferencias en tiempo real
Al mismo tiempo la revolución en tecnologías de desarrollo ya existentes modificaron sus atributos y mejoraron para complementar el panorama informático. Por mencionar algunas tecnologías se encuentra:
- CSS
- Javascript
- HTML
- Java
- Visual Studio
- Ajax
- JQuery
La nube
Imagínate un mercado abarrotado de negocios, cuando entras todos competirán por que les compres, habrá más de algún local donde se ofrezca el mismo producto y estos pelearán por tu atención. Imagina todos los productos que puedes encontrar en ese mercado. La nube es este mercado y los locales son los servicios que te ofrece ese mercado. Cualquier persona con conexión a internet y/o tarjeta de crédito podrá disfrutar de estos beneficios.
Smartphones
Recientemente han acaparado mucho mercado y han sido un canal de participación predominante en internet. Muchos de los lenguajes de programación fueron actualizados para incorporar interfaces de manipulación de datos muy específicos de éstos, como lo es la pantalla touch, resolución de la pantalla, girar el dispositivo, etc. Los negocios y transacciones bancarias también comienzan a disfrutar de cambios. El comercio y la explosión iracunda por del uso de redes sociales caracterizan a estos aparatos.
- Arquitectura cliente servidor
Imagínate que una chica le pide un arreglo de tulipanes a su novio, el novio sale de su casa y se dirige a la florería, entra y le atiende un colaborador, éste le muestra todas las opciones que le puede ofrecer, el novio observa cuidadosamente y realiza un pedido, en el pedido el colaborador lo escucha y en seguida va a la bodega en busca de lo que se le pidió, regresa a mostrarle lo que encontró, realizan el proceso de pago y el novio se va con su arreglo floral. Camina de regreso hacia donde está su chica y le entrega su arreglo.
Haciendo un dibujo de la situación anterior tenemos:
Bien, hagamos una analogía de esto para explicarte la arquitectura cliente servidor.
La imagen representa una búsqueda en internet. Un internauta está haciendo una búsqueda en Google (www.google.com), da clic en el botón buscar y en seguida se muestra una serie de resultados que coinciden con lo que el internauta pidió.
- El internauta es la chica
- La casa es la computadora donde la chica está conectada
- La ciudad es internet
- Los servicios que se ofrecen en la ciudad forman la nube
- La calle se puede ver como el trabajo de los protocolos http y www
- El novio es el modelo TCP/IP
- El arreglo floral es el resultado de la búsqueda
- La florería es el Servidor
- El colaborador son los procesos que se ejecutan en el servidor para responder la petición
Otros aspectos que tal vez no están representados en la imagen pero los podemos determinar son:
- La dirección de la florería es la dirección IP del servidor o el dominio, en este ejemplo: google.com, de hecho, detrás de un dominio hay una dirección IP.
- El novio lleva el arreglo floral y todos lo pueden ver, para no atraer la atención de los amantes de lo ajeno, es recomendable que se guarde el arreglo en una caja segura, a ese proceso de guardar para ocultar se llama encriptación de información y el colaborador es el responsable de guardarlo en la caja, cuando llegue a su casa, la chica es la responsable de abrir esa caja.
- Los amantes de lo ajeno serían los hackers, que incluso no solo pueden robar el arreglo floral cuando está viajando, sino que también cuando está en la casa o cuando está en la florería.
- Las líneas rojas corresponden a las capas del modelo TCP/IP e indican la ruta de ida y de regreso del novio.
- Si la florería tuviera más clientes aparte del novio y todos los clientes tuvieran que mandar flores a sus chicas, el colaborador se tardará más en atender y demorará el tiempo de entrega de sus ramos a todas las chicas. A este proceso de saturación de la florería se llama tráfico web.
- Si en la calle hubiera muchas personas que no solo que se dirigieran a la florería, sino que también fueran a visitar otros establecimientos tendríamos otro tipo de tráfico que volverá lenta la entrega de arreglos florales a las chicas.
- Si la puerta de la casa fuera muy pequeña, el novio tardaría en salir a la calle o tardaría en entrar a la casa, a esto se llama ancho de banda y es la capacidad de acceso a internet.
Diagrama Cliente-Servidor
Servidor
Un servidor es una computadora conectada a internet todo el tiempo y su función es atender las peticiones que lleguen y regresar una respuesta a éstas. Un ejemplo: Detrás del dominio de Hotmail hay una computadora que funge como un servidor de correo electrónico. www.google.com es la dirección del servidor que procesa búsquedas y devuelve coincidencias para esas búsquedas. Otro ejemplo: www.mercadolibre.com.mx es un dominio que apunta a un servidor o computadora que procesa el almacenamiento de archivos, almacenamiento de publicaciones o muestra dichas publicaciones según sea la petición del usuario y todo esto es para que nosotros apreciemos que compramos y vendemos artículos. Un servidor también es un software que usa puertos de comunicación y es maniobrable para permitir accesos, recursos, presentación de información y la manera en que éstos se compartirán.
Cliente
Es una computadora y también es una aplicación en el que el usuario gesta las peticiones que se le harán al servidor. Ésta aplicación regularmente es el navegador quien “traduce” lo que el servidor dice y se lo muestra al usuario de forma amigable.
Proceso de consultas del cliente al servidor
- El usuario escribe en un software cliente que está en su máquina, por ejemplo el navegador.
- Envía el mensaje a través de una conexión a internet: un módem, un router, un plan de servicio, etc.
- El mensaje se empaqueta
- El mensaje viaja por internet
- El mensaje llega al servidor específico, la ruta de éste se indica con algún protocolo de comunicación, ya sea www, ftp, smtp, etc.
- El mensaje se desempaqueta
- El servidor atiende la petición
- El servidor prepara una respuesta
- El Servidor empaqueta la respuesta
- El servidor envía la respuesta a internet
- El mensaje de respuesta viaja por internet
- El mensaje llega al cliente
- El cliente desempaqueta la respuesta
- El cliente muestra la respuesta al usuario
Nota: El empaquetamiento de datos no es el cifrado o encriptación del mensaje, el empaquetamiento de datos es propio del modelo TCP/IP para aseguramiento de envío y recepción del mensaje.
Definición Cliente – Servidor
Ya deberás tener un concepto sobre que es un cliente, qué es un servidor y como trabajan y para qué sirve. Aquí te pongo una definición más formal.
La arquitectura cliente servidor es un modelo de colaboración entre recursos distribuidos donde la mayor parte de las peticiones son procesadas por los servidores y en menor medida el proceso se realiza por los clientes. Regularmente el servidor es quien procesa la información que el cliente le solicita y muestra esta información. Ésta arquitectura está diseñada para mostrar solo los datos de interés y resguardar el resto de la información, ejemplo: En un sistema de banca electrónica, tú eres el usuario y harás una transferencia por internet, tú no tienes toda la información bancaria en tu máquina, debes hacer una solicitud a tu banco para recuperarla, este te devuelve un formulario que debes llenar con los datos de la cuenta a quien harás la transferencia, importe, etc. El banco no te regresa la información del resto de sus clientes y cuando ejecuta la transferencia hará ciertas validaciones como ver el saldo de tu cuenta, comisión por usar el recurso, impuestos, etc. También hará validaciones a la cuenta que harás la transferencia como ver si existe, si los datos que enviaste son correctos, si tiene la cualidad de recibir transferencias, si no está bloqueada o cancelada la cuenta. Si existiese alguna anomalía te lo informará. Pero todo esto lo hace en un equipo que no está a tu alcance, tus solamente llenas los datos que te pide para realizar la operación y estos datos que llenas si los llenas desde tu máquina. Un sistema distribuido implica tener más de un equipo en una red con una ejecución de una actividad muy específica, cada equipo aporta procesamiento a determinada tarea para completar un proceso.








Pingback: Tipos de ataques a sitios web | Blog de Página Web Leon
Pingback: Ejemplo WebService parte 1: Creando el servicio | Blog de Página Web Leon